
Discover
Primero revisé en qué estado se encontraba la web de la empresa, no estaban en cero, estaba en "menos uno"; en el pasado intentaron crear una eCommerce, pero no respondía a las necesidades de sus usuarios y tampoco contenía su catálogo completo de productos y servicios.
Luego, llevé sesiones de ideación para recibir las recomendaciones y el conocimiento sobre el consumidor, de parte de los stakeholders. Ellos me explicaron que la búsqueda se centra en ubicar el Aro, Perfil y Radio de la llanta. Pude corroborar lo que ellos me comentaron, entrando a revisar webs de la competencia a nivel latinoamérica.
Herramientas usadas:
- Entrevistas a stakeholders
- Desk research

Define
Llegué a mis conclusiones en base a lo hayado en la fase anterior, además, tomé como referencia otros diseños y funcionalidades con un bench.
El diseño debía permitir una búsqueda intuitiva, que satisfaciera la necesidad principal del usuario, comprar una llanta específica para su vehículo y agendar su instalación mediante el canal de Whats App, además de comunicarle al consumidor los servicios adicionales de Autoprime.
Opté por diseñar y desarrollar un Selector dinámico, una página de productos que permitiera un filtrado avanzado. Y páginas que comuniquen los servicios adicionales de la empresa.
Herramientas usadas:

Design
Con la idea principal definida, pasé a mi parte favorita, el diseño y desarrollo.
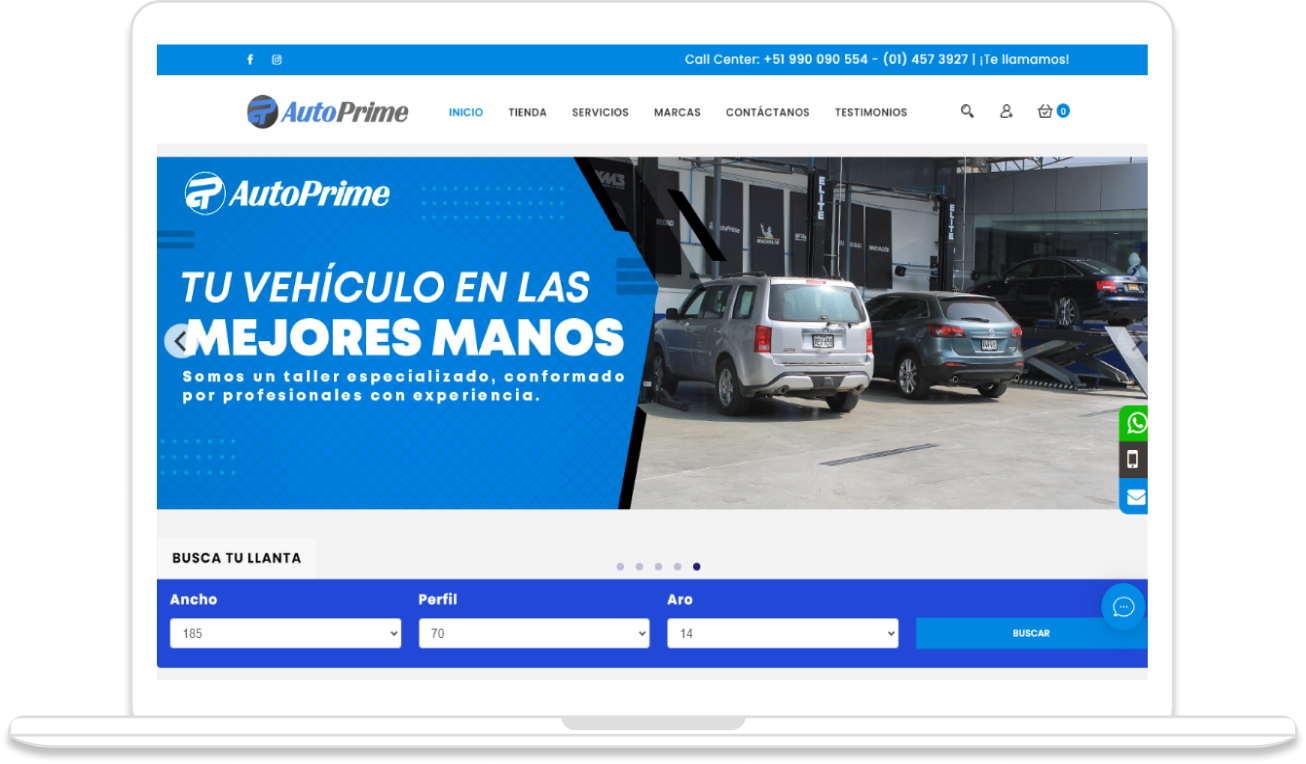
La mejor opción era incluir el selector en la sección “Hero” de la web, la primera toma de contacto del cliente. Y colocar los filtros de selección en una única línea horizontal, para que se vayan activando según la información que elija el usuario.
El diseño debía indicar la secuencialidad de los pasos a seguir.
Finalmente, me centré en planificar la lógica del desarrollo, la opción más sencilla fue crear un plugin de Wordpress, donde almacenaría la lógica del selector, así como la conexión segura con la BD de productos cargados en el eCommerce.
Herramientas usadas:
- Prototipado de baja fidelidad
- Paseo cognitivo

Deliver
Cerca a concluir con el proyecto, debía entregar un MVP del flujo principal, junto con la exposición de los servicios de la web.
Cree un sitio en mi servidor personal, para que el equipo de Autoprime pudiera experimentar el flujo.
Al usarlo, recibí feedback constructivo de ellos y reemplantee la UI. El UX estaba cerrado y la lógica de desarrollo no presentaba fallas que afectaran la experiencia del cliente.
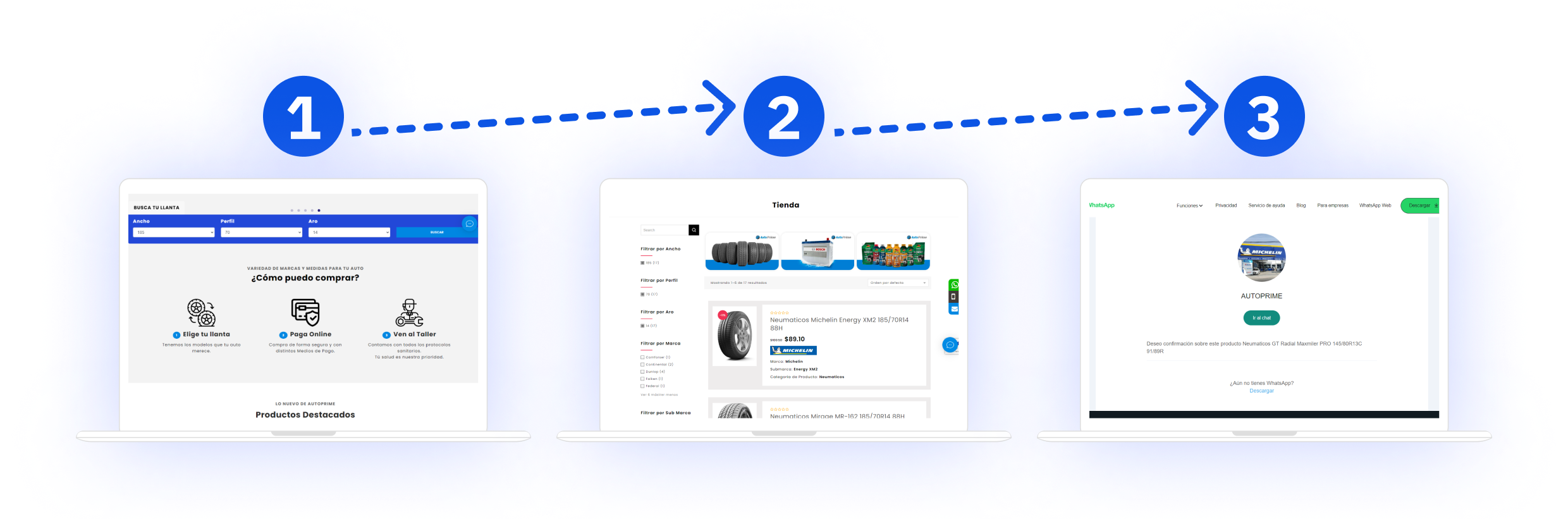
El resultado principal, es un proceso que inicia con una búsqueda del producto específico, lleva al usuario a ver opciones de varias marcas dónde puede seguir refinando su búsqueda. Ya con su producto elegido, el consumidor puede agendar una cita en la mecánica, para que le instalen su nueva llanta.
Herramientas usadas:
- Prototipado de alta fidelidad
- User testing
- Guerrilla Testing